IDEATION & PROTOTYPE
Design Principles
At the start of the project, I received specifications outlining the technical requirements for split view. While considering these specifications, I also defined design principles based on user research to address key user needs. Some of these included:
- Simplify the process of navigating large folders containing thousands of similar images to save time and reduce frustration
- Ensure core tools for annotation and analysis are easily accessible, intuitive, and customizable to suit individual workflows
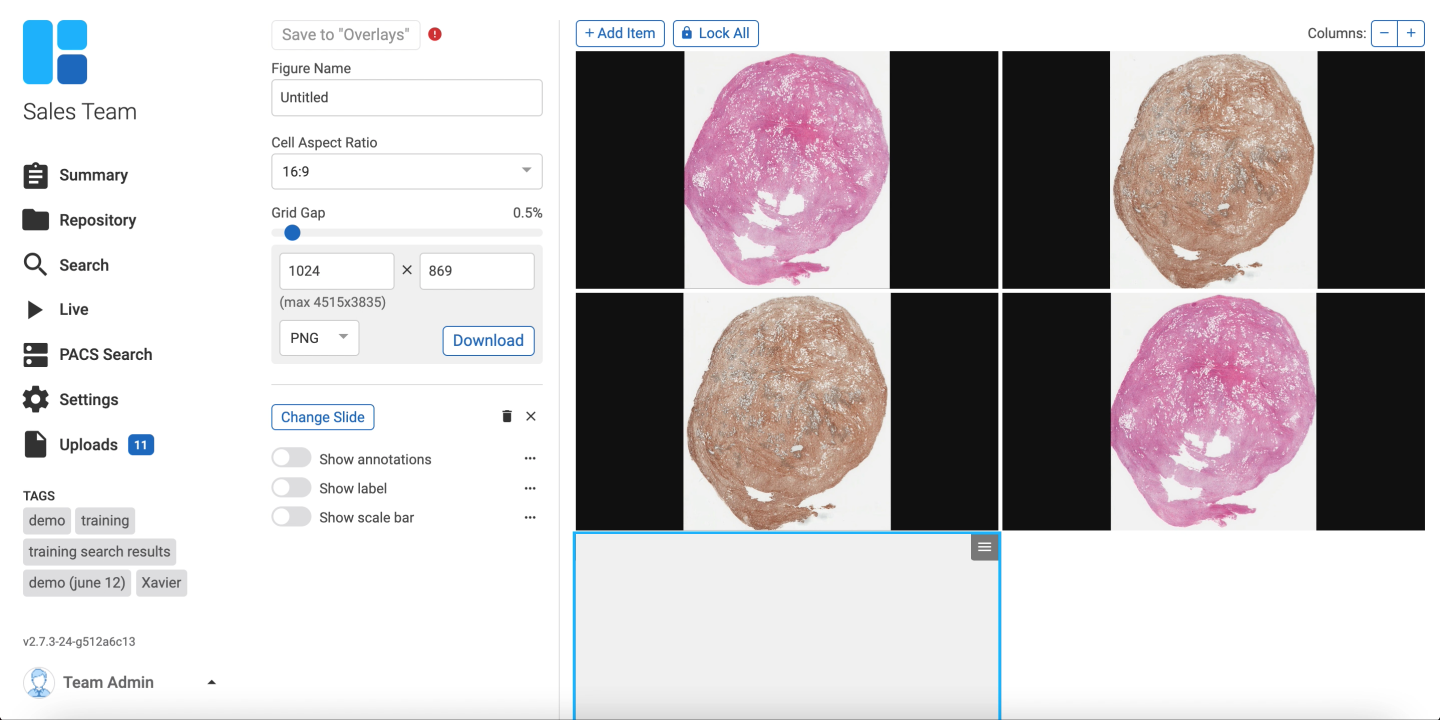
- Maximize the available space for viewing multiple images simultaneously, ensuring clarity and reducing cognitive load.
- Provide users with the flexibility to perform key actions while minimizing unnecessary steps and disruptions.
- Accommodate future enhancements and evolving user needs, ensuring long-term relevances
Design Exploration #1: Annotation Tools
Pathologists initially struggled to locate annotation tools. Our goal was to improve their visibility, ensuring pathologists could efficiently review images without adding clutter to their workflow. Below are variations of image-specific tool placements explored through quick sketches.

Design Exploration #2: Add to View
A key feature for split view was adding images to the view. We explored different approaches, including drop down menu, modal, and context menu. Context menu was ultimately chosen for its flexibility, allowing users to perform actions directly without compromising screen space.